
April 12, 2019
How to Embed a Phone Number Signup Form in Your Shopify Website
The new SMSBump Subscription Forms let you embed a customizable phone number capture form in your Shopify website. You can design your form, generate the code in the SMSBump app, and then embed it yourself.
Embedding this type of subscription form requires some basic knowledge of HTML and CSS, but with our tutorial you will be able to do it even if you aren't fluent.

For forms that SMSBump displays without any coding, try the floating subscribe button or the popup form.
How to Generate the Signup Form Code
Let's assume you've already designed your signup form and you're ready to embed it.
To generate the code for your SMSBump signup form:
-
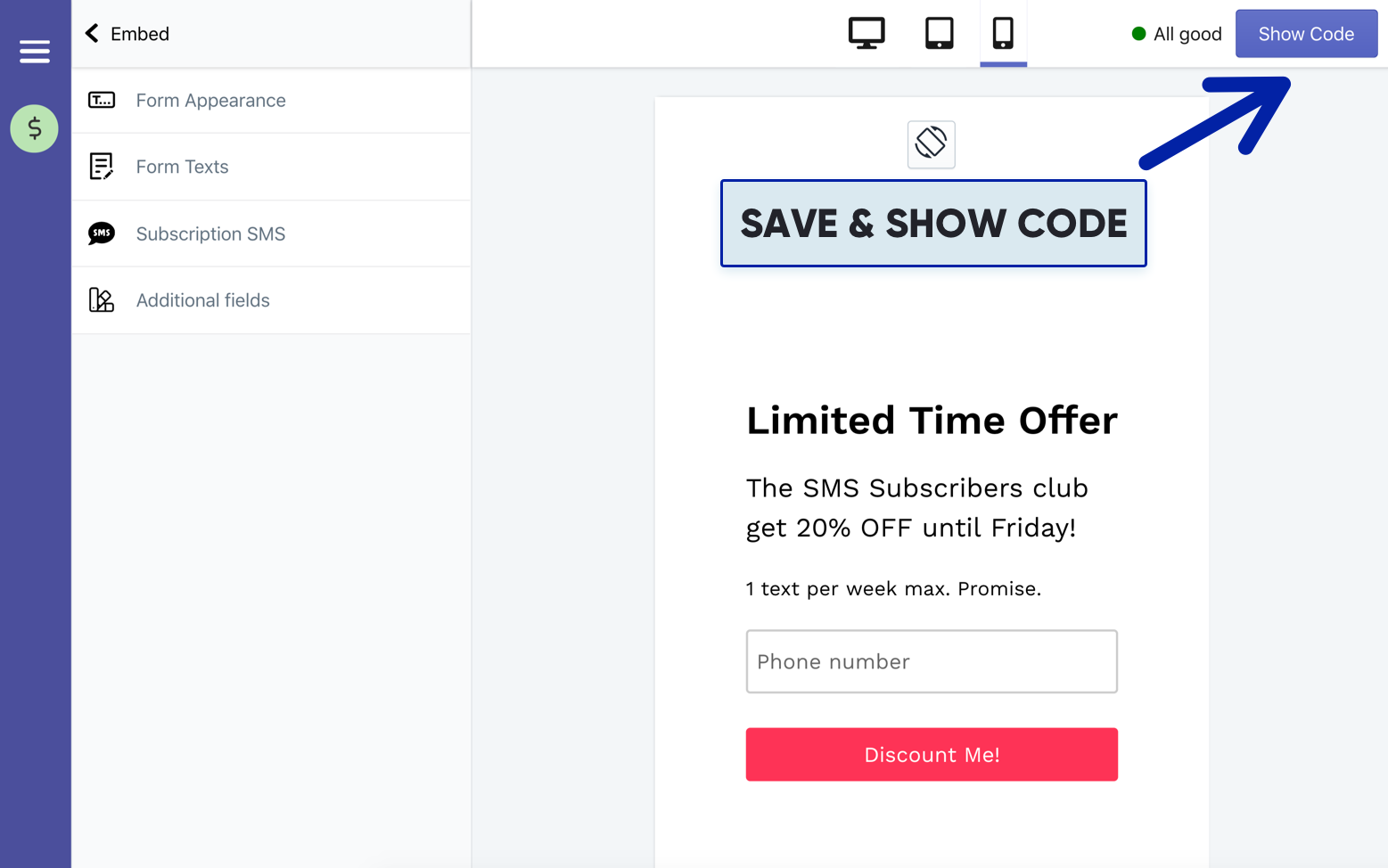
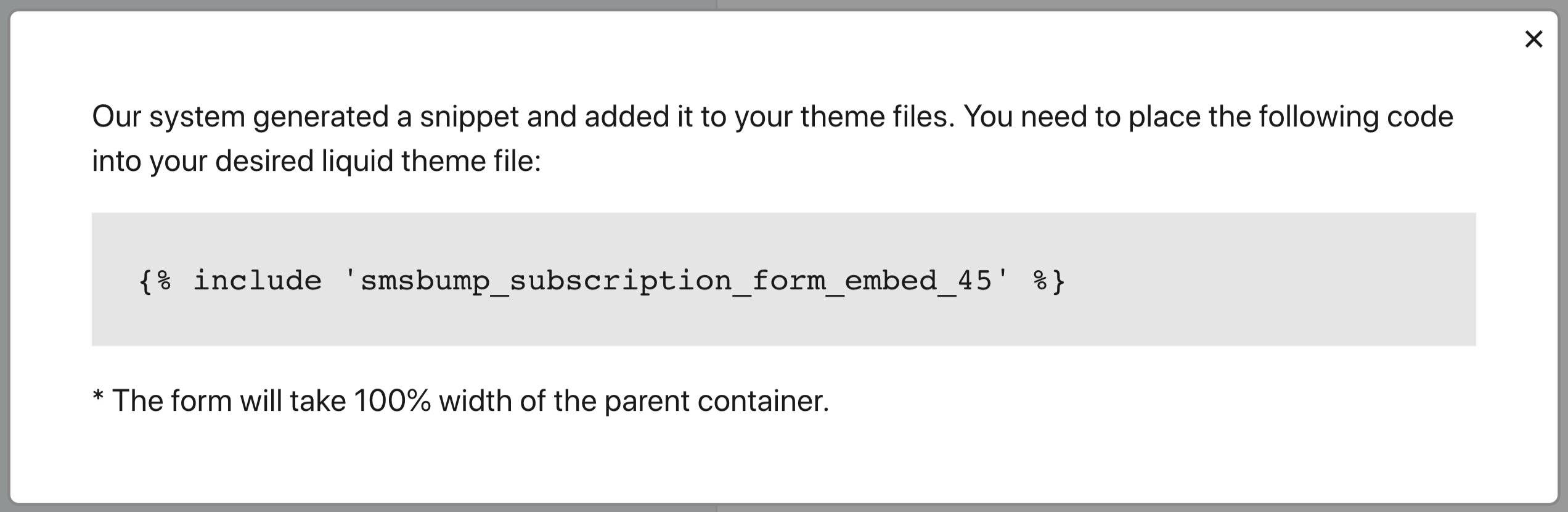
Click Show Code
This will automatically save your progress with the form and will generate the code you need to embed in your theme’s template files.

-
Copy code
Copy the code for the subscription form displayed in the popup box.

Access Shopify Theme Files
Next, you will need to open your theme files and select the template you want to display the embedded signup form.
-
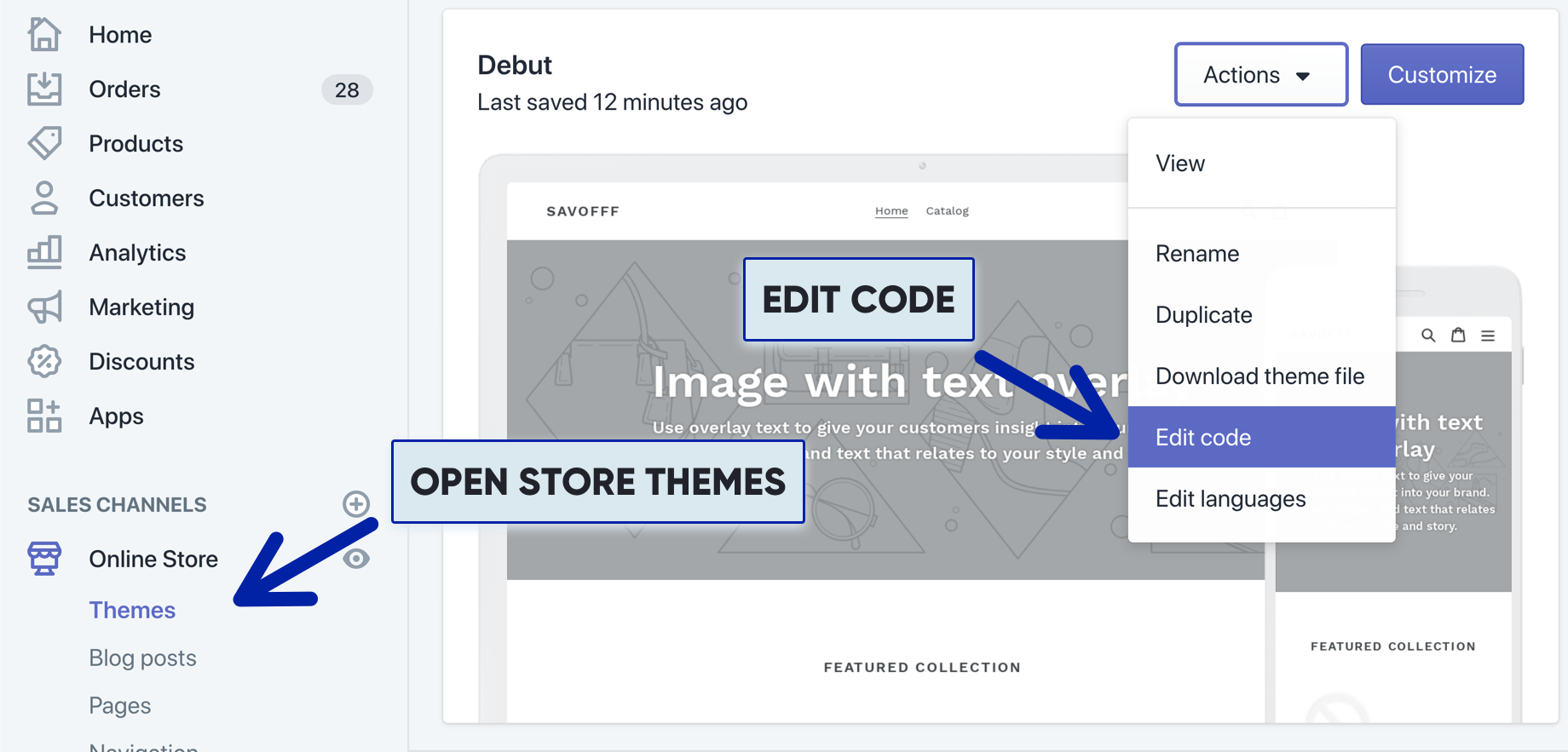
Edit code
Go to Online Store > Themes > Actions and click Edit code in the dropdown.

-
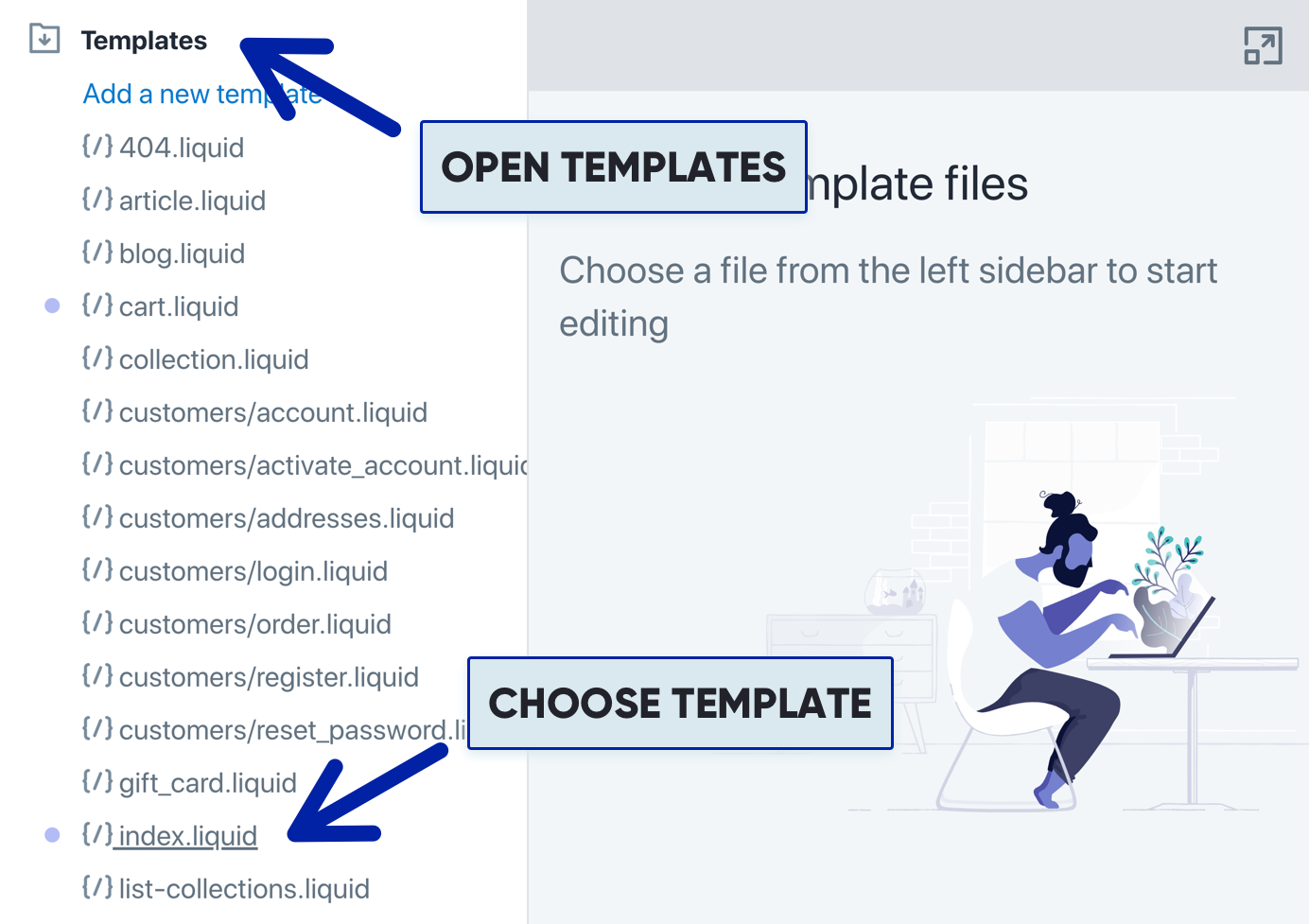
Open Templates
Click Templates to open the folder with all the .liquid templates forming your Shopify design.
Select the template you want to display your embed, for instance index.liquid.

-
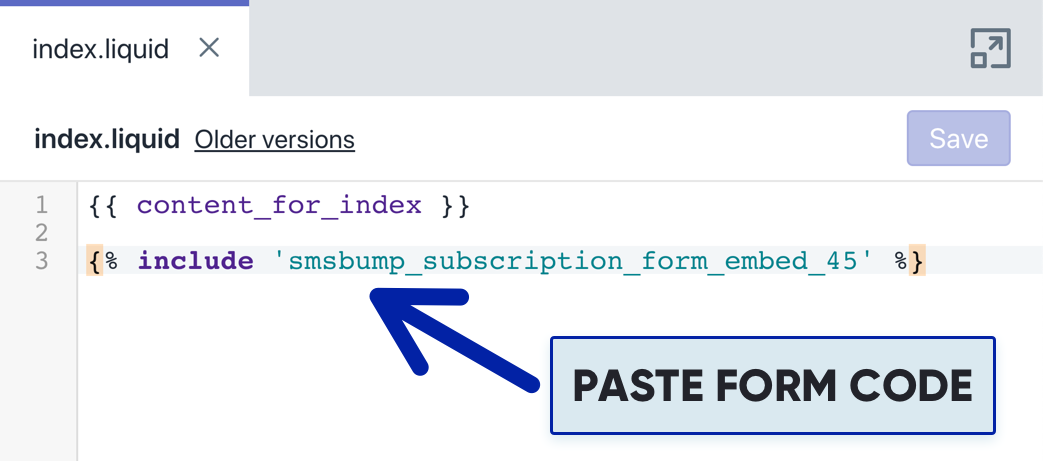
Paste Embed form code
Paste the code inside and click Save.

Congratulations!
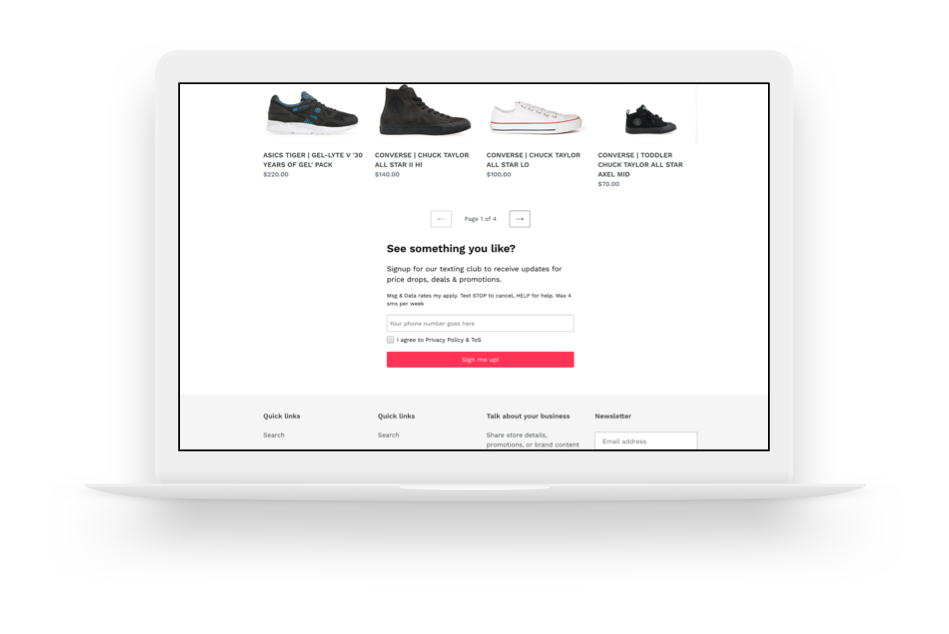
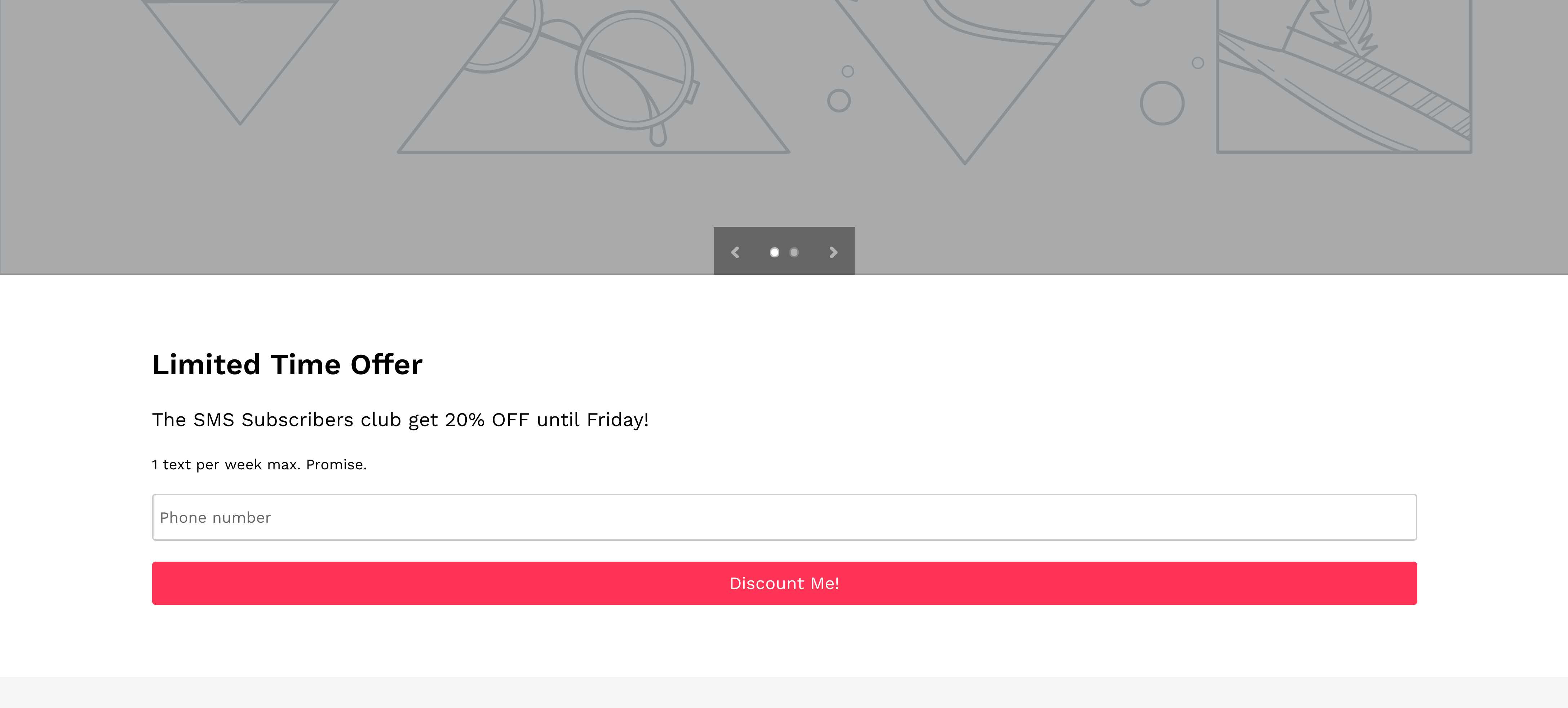
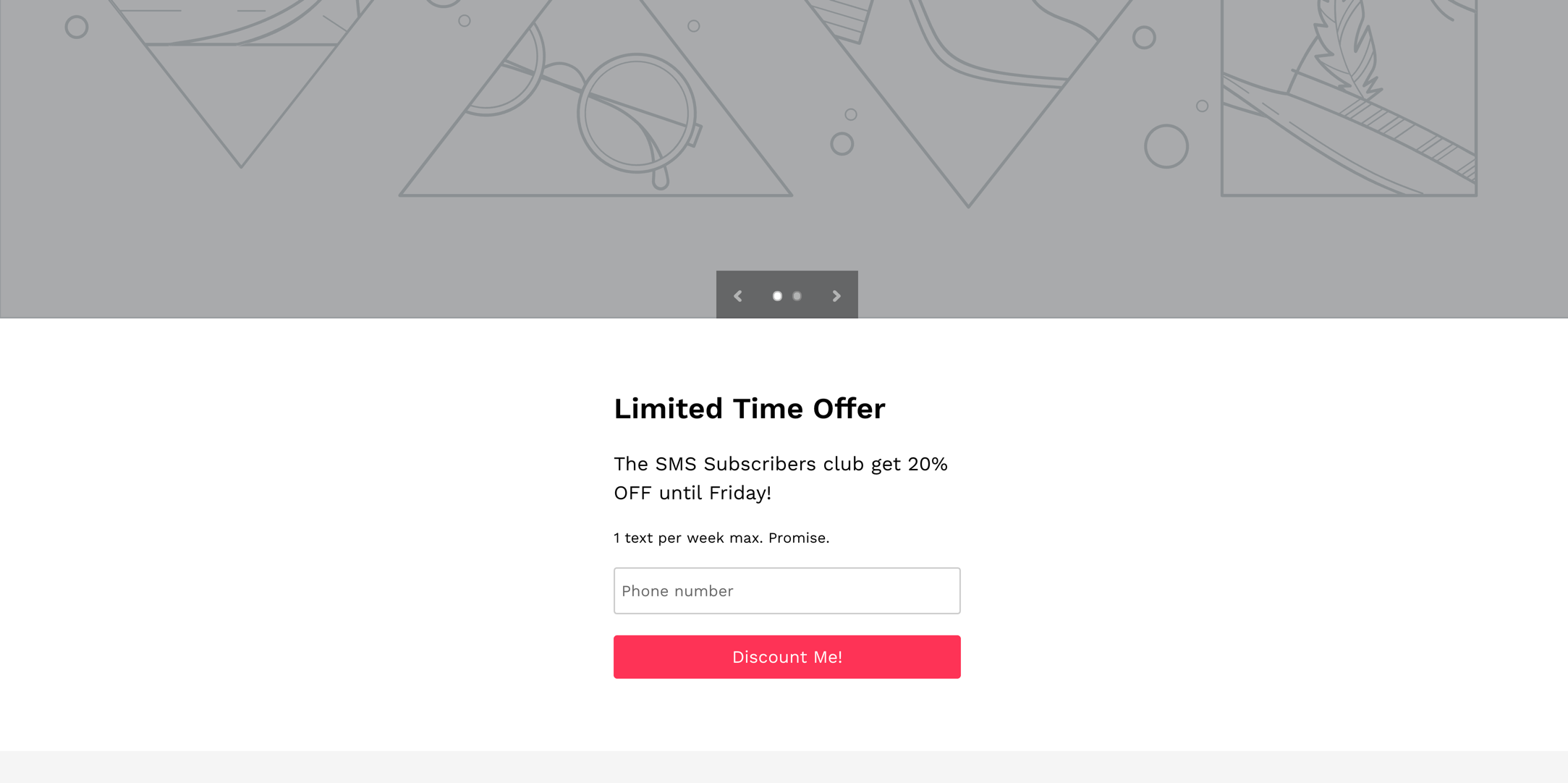
Your new signup form is now embedded in your Shopify website. You will be able to see it by going to the storefront and opening the page you just edited from your theme files.
In our case this was the index, meaning we will be able to see our new embedded signup form on the home page.

Adjust the Form Styles (Basic CSS Knowledge Required)
In case you want to make some additional adjustments to the form, you need to edit the styles. Let’s show you how.
-
Modify the form
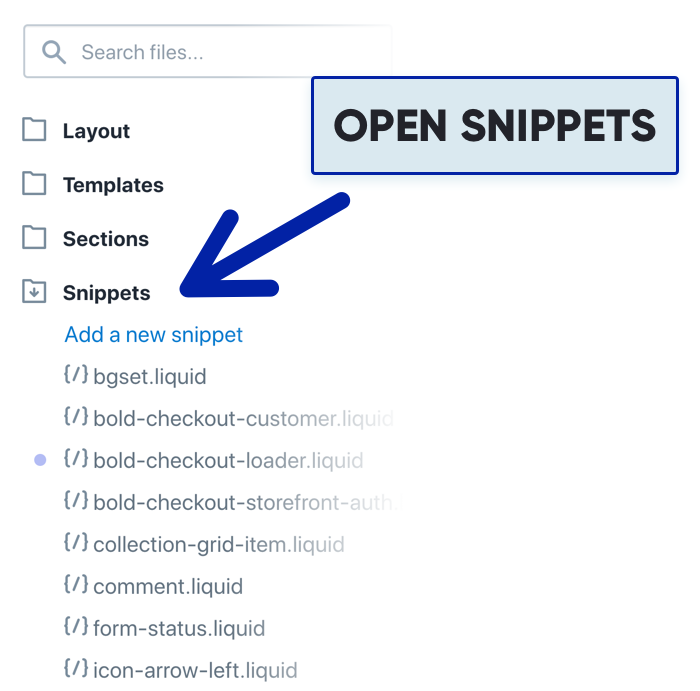
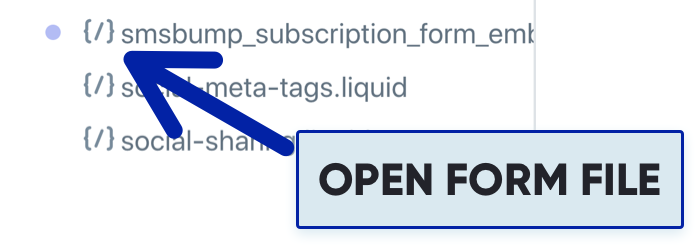
Go back to your theme files in the Shopify admin. Click on Snippets and find the subscription form file.

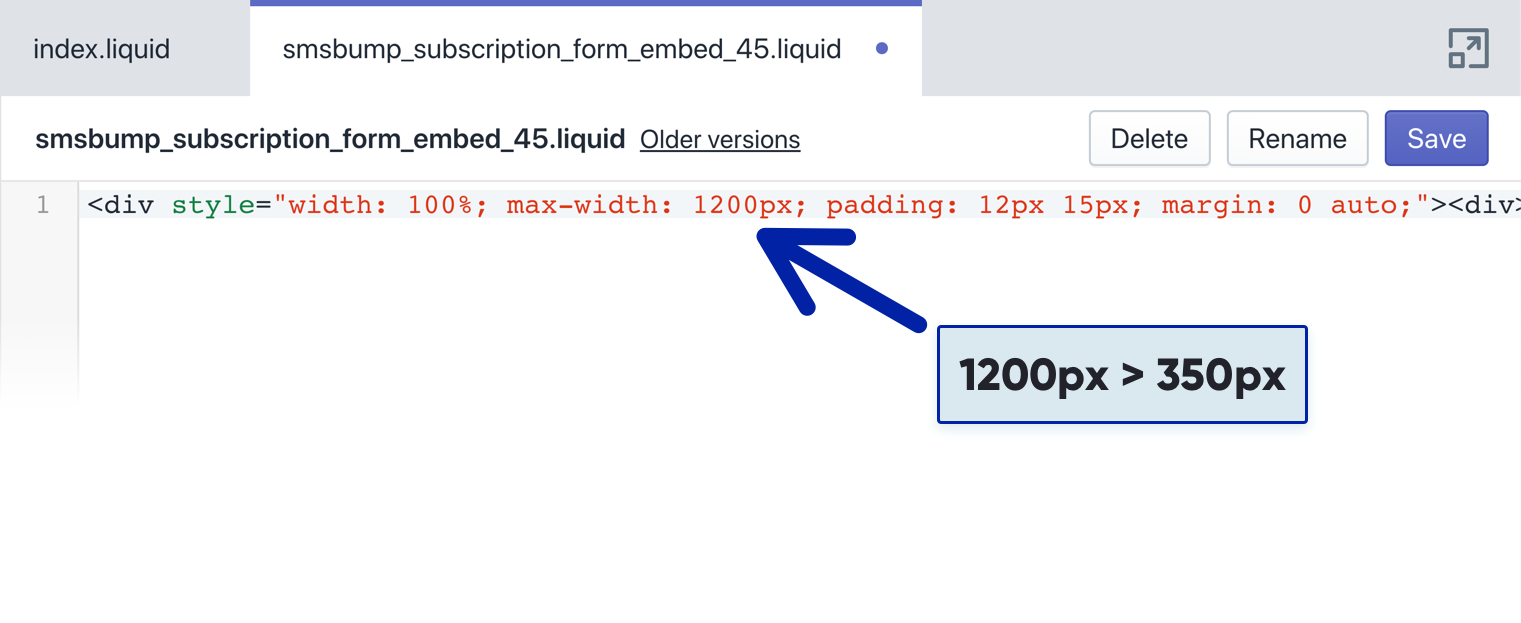
Open the subscription form .liquid file to modify the code.

For example, let’s shrink the form from 1200px to 350px and click Save.

Now the form has a more acceptable look and can be applied to the different template files so you can display it in multiple pages in your Shopify store design.

Signup Form Successfully Embedded!
We hope you learned how to embed your new SMSBump signup form in Shopify. You can now create multiple different signup forms to embed, design them for different purposes and place them on different pages throughout your Shopify store so you can start getting more phone numbers and increase your SMS subscriber lists. Let us know if you need any help!

Mihail Savov
Start growing today
Sign up today and join 90,000+ eCommerce businesses making it big with Yotpo SMSBump