How to Enable the Back in Stock Flow
With supply chain issues continuing to impact inventory, allow customers to stay informed when products they’re interested in come back in stock. Our Back In Stock flow allows you to capture subscribers and automatically notify them when items they want become available. This article will introduce you to how the flow works and how to enable and edit it.
What is Back in Stock?
Back in Stock is an automated flow that informs customers when an out-of-stock product is available. It adds a pop-up button to the product page of your Shopify store where shoppers actively choose to be notified. When our algorithm detects the product is available, the customer will automatically be informed via SMS or email.
Enabling the Back in Stock flow
Navigate to Flows & Automations in the main dashboard menu and click on the Back in Stock flow card or Back in Stock (SMS and Email) if you wish to notify shoppers on all channels.

A pop-up with an overview of the flow will appear. You can choose whether or not to add a discount to your welcome flow by clicking on the toggle button.
Click on the Activate flow button to complete the setup!

Customizing your Back in Stock button and flow
As with all Yotpo SMS & Email features, you can easily customize every aspect of the Back in Stock flow. All you have to do is click on the Edit flow button in the preview pop-up, and you’ll be taken to the flow editor.
Editing pop-up button design
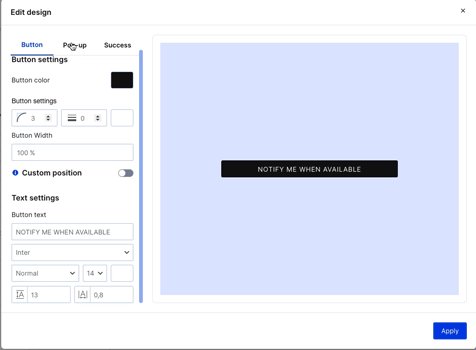
You can edit the look of the pop-up button that appears on your product pages by clicking on the Edit design button in the trigger section of the flow.

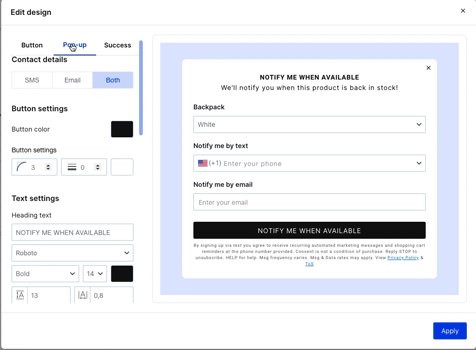
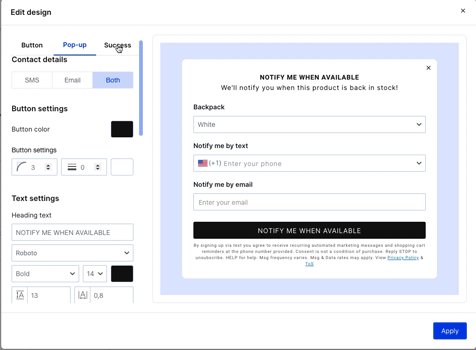
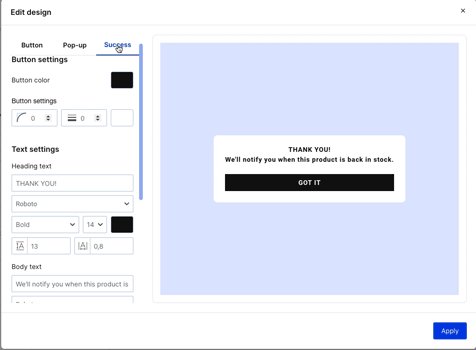
Now you can edit the three form conditions - Button, Pop-up, and Success. You’ll find that the customization is the same as editing a subscriber collection pop-up. You can change colors, button position, shapes, and text, so it perfectly fits your brand! When you are done, simply click Apply.
Make sure you add the correct links to your Privacy Policy and Terms of Service in the Pop-up section.

Customize trigger options
The trigger section also allows you to choose when the flow is triggered from the following options:
- Minimum inventory to notify customers: The minimum quantity of a product required to send a notification SMS or Email.
- Number of subscribers to notify per restocked unit (optional): The number of subscribers who will receive a notification per product unit. If that number is 2 and the product quantity is 10, 20 customers will get notified via the flow.
- Maximum number of days to notify customers after they ask to be notified: The number of days after which the customer will no longer receive a notification if the product becomes available.

Customize your message
You can also edit the text message or email to fit your brand voice by clicking on the Action step. Make the most of our various shortcodes to really personalize your flow. We also recommend using the Click-to-buy feature, which takes the customer from the message directly to checkout and includes a GIF of the product.

Feel free to experiment with your flows! Add A/B testing to find out which messages work better, add delays and conditions to personalize customer experience, and target your audience even more precisely.
When you’re ready, simply save the flow, and you’ll find it in your Flows dashboard, where you can track its performance, edit or disable it.

Custom button position
Merchants who have customized their Shopify theme might experience some issues with the default button positioning on their product pages. That is why you can add a custom button position while you're editing its design. To do so follow these simple steps:
- Go to your Product page, and right-click on the element before or after which you wish to place the Back in stock button.
- Select Inspect
- Right-click the highlighted element
- Select "Copy" > "Copy selector"
- Paste it in the Custom position box in the Back in stock editor

FAQ
What if more than one variant of a product is out of stock?
If more than one of the product’s variants is out of stock, a pre-selected dropdown menu will appear on the form, allowing the shopper to select a different variant.
The button does not appear, even after I set up the custom position.
This can be solved with our JS API. It allows store owners to control the behavior of the Back in Stock form. Some heavily customized themes do not reliably update Shopify on the product variant's status. Our API features the ability to trigger a specific JS event when a customer changes the selected variant. A developer can interface with the JS API to send information about that change by incorporating the following code:
window.smsBumpBackInStock.changeSelectedVariant(VARIANT_ID)
Where VARIANT_ID is the Shopify variant ID.
I don't want to use the SMS & Email button and pop-up, just the functionality.
If you already have a form of your own, or our form doesn't match your store's criteria, you are free to create your own. Keep in mind that any shopper who subscribes to Back in Stock also becomes an SMS subscriber so you need to add a compliance text to your pop-up just like you do to collect SMS subscribers on other popups.
To pass the shoppers' information to SMSBump, we recommend using the following structure:
window.smsBumpBackInStock.subscribe({
phone: 'test', // Customer phone number
email: 'test@test.com', // Customer Email
country: 'US', // Country ISO Code
timezone: '',
customer_id: 123456, // Optional Shopify Customer ID
variant: {
id: 123456, // Variant ID
title: 'Green', // Variant Name
sku: "SKU", // SKU},
product: {
id: 123456, // Product ID
title: 'ADIDAS | CLASSIC BACKPACK', // Name
}
})

