Displaying Dynamic Products in Your Email
Displaying Dynamic Products in Your Email
Article Summary
Share feedback
Thanks for sharing your feedback!
The Dynamic Products block displays products in your email, based on triggers from flows.Examples
- If your flow’s trigger is an abandoned cart, your email can include the products left in the cart
- If your flow’s trigger is an order, your order confirmation email can list the purchased products
In the Dynamic Products block, you can define how many products to display, and which product details to include, for example, the product image, the price, the quantity, etc. You can add the Dynamic Products block to emails when creating or editing flows, and to templates that you use in your flows.

Adding the Dynamic Products block to your email
The Dynamic Product block is available when creating or editing a flow with an email action, and in email templates. You cannot add the block to regular campaigns.
Adding the Dynamic Products block to a Flow
- Log into , and click Flows.
- Create a Flow from scratch or use a template, as explained in Creating An Automated Email Flow.
- In the ACTION - EMAIL step, click Edit design.
- Drag the Dynamic Products block into your email.
- Continue with Customizing the Dynamic Products block.
Adding the Dynamic Products block to a template
- Log into Yotpo Email, and click Email Templates.
- Create or edit a template as explained in Creating An Email Template.
- Drag the Dynamic Products block into your email.
- Continue with Customizing the Dynamic Products block.
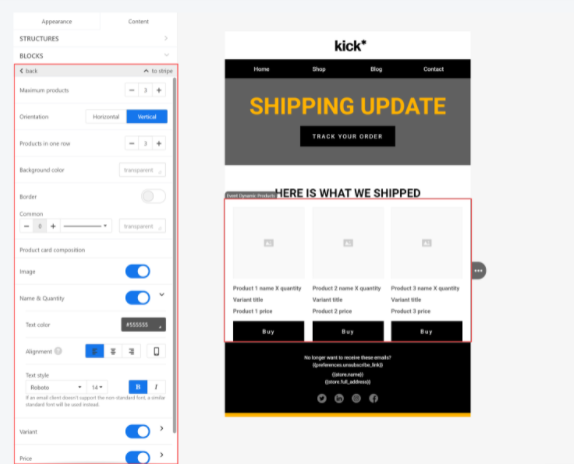
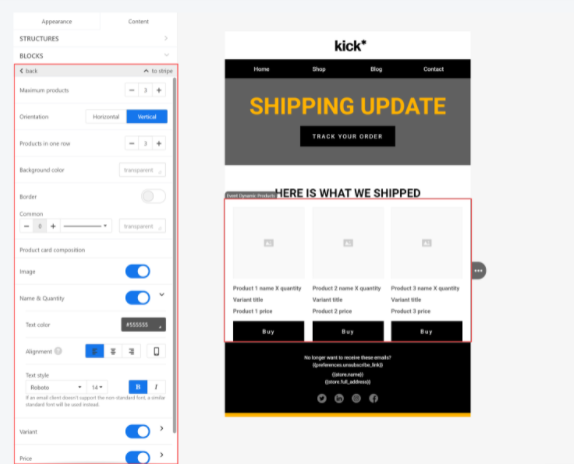
Customizing the Dynamic Products block
- After dragging the Dynamic Products block into your email, click on the block to display its options.

- The following options are available:
| Option | Description |
|---|---|
| Maximum products | Include up to 20 products |
| Orientation | Display the products horizontally or vertically |
| Products in one row | Display up to 4 products in a single row |
| Background color | Choose a block color |
| Border | Choose whether to display borders around each product, and define the width and color of each border |
| Image | Include the product image |
| Name & quantity | Include the product name and quantity (left in cart, purchased, etc.) |
| Variant | Include the product variant if relevant, for example, color, model, etc. |
| Price | Include the total price for each product (quantity x amount) |
| Button | Inserts a button that links to the product page. You can change the default Buy text on the button. |
Please note:
You can also customize the text’s style, size, color, and alignment. Click on the arrow next to the toggle to see the additional settings.

- Save your email or template.
Was this article helpful?